由于自身专业水平的欠佳,我对于XAML控件的学习并不深刻,只在简单了解过后产生了一二想法,也许十分荒谬,就减省地谈谈。以下五种控件,是我在学习后,并不十分看好或有所疑虑的。
- Canves
在浏览XAML Controls Gallery上各种控件的简单介绍时,这个控件引起我注意,它通过坐标轴控制每个内容的分布,是一个用于布局的控件。

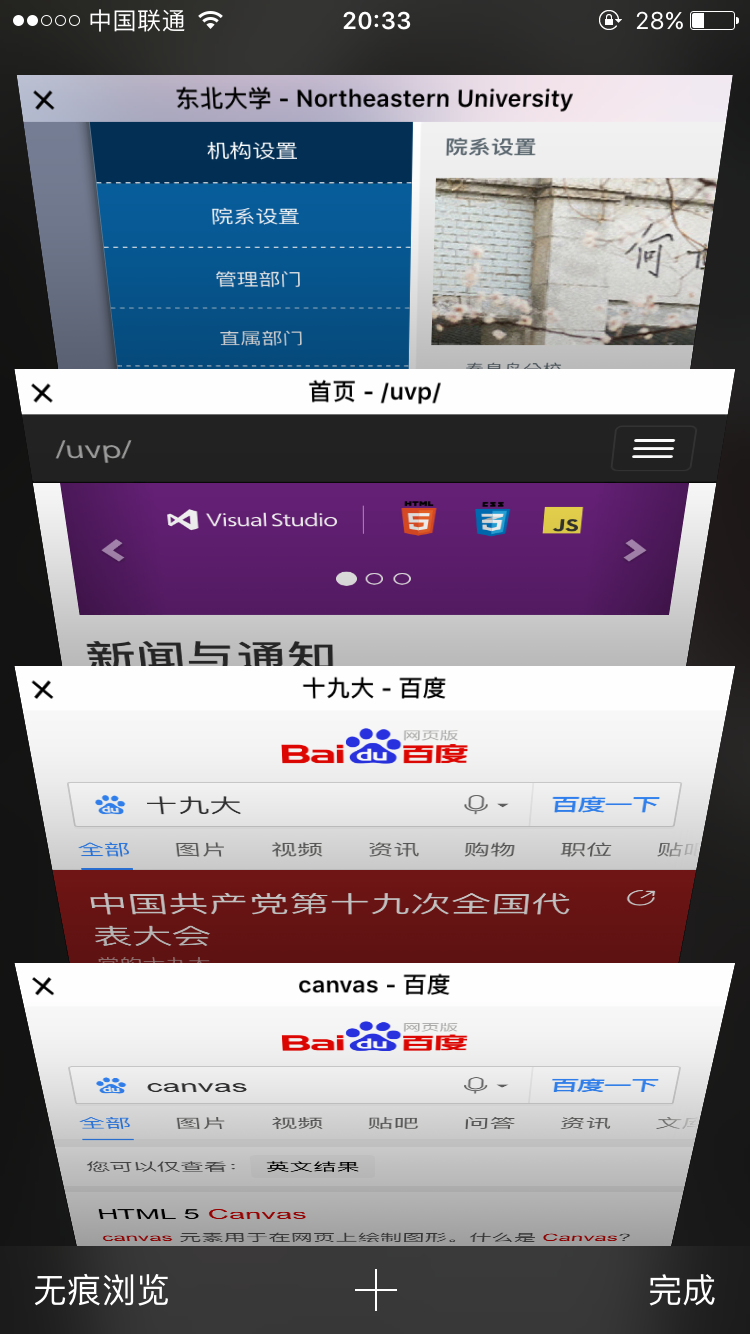
首先,这个Canvas控件的展示样例图,让我想起了很多应用中的画面,例如:


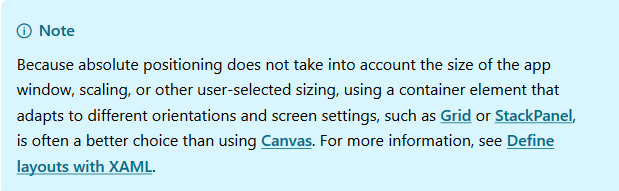
然而在我查询相关资料后,我发现Canvas并不支持这样的流体用户界面设计(fluid UI)。而且,我又在官网上读到这样一段话(见上图),我发现以绝对定位为核心的Canvas(我的理解,可能有误),在能承担布局任务的诸多控件中,似乎并不能体现其优势所在,它所能实现的,gird等控件似乎也能轻易实现。从我的角度,并没有发现Canvas独特的用武之地,也许是我缺乏开发经验的缘故。
2.InkCanvas

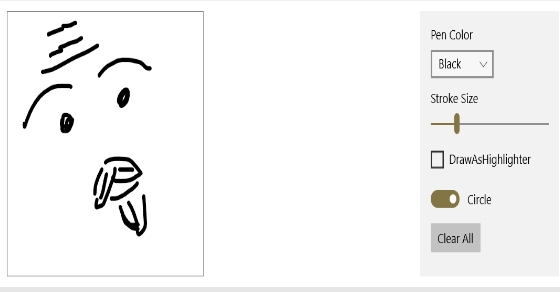
InkCanvas控件实现了简单的绘图功能,但问题就在于它的简单,甚至不如手机备忘录上的画图功能。也许只有像我这样的菜鸟才会因用上了这样的控件而沾沾自喜,对于真正的开发人员,这只会是一个让人食之无味,弃之可惜的控件,与此相似的还有MediaElement、MediaPlayerElement等控件。
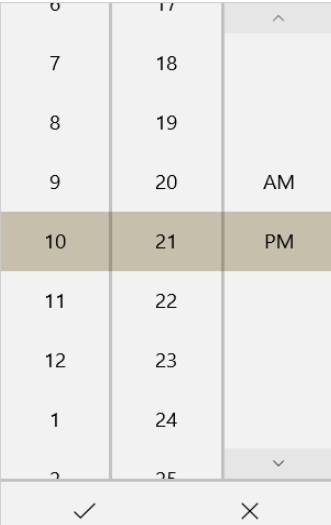
3.TimePicker

![]()
TimePicker控件提供给用户选定时间的功能,但对用户却不太友好,它有许多或累赘或生硬的设计,譬如取消选项毫无作用,当我用鼠标点到旁边空白处的操作就相当于取消操作。实际上,我认为点到空白处后能等同于确定操作更好,在众多选项中选择正确时间对用户来说相对麻烦,如果因为一些误操作,让之前的操作毫无意义,用户难免烦躁。DataPicker控件也存在同样的问题。
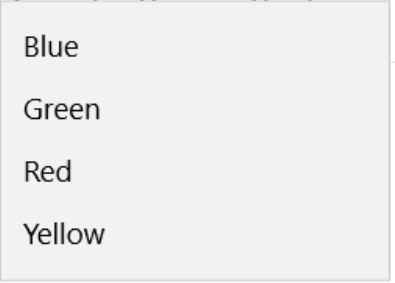
4.ComboBox


ComboBox控件是一个选择控件,该控件结合了不可编辑文本框和下拉列表框,允许用户从列表中选择项。它给用户提供了一个很常用的功能,本来开发者发现这个控件会很开心。但如上左图所示,当点开选项列表时用户要选择的属性完全被遮挡,严重影响了此控件的可用性,由此将带来很大不便。
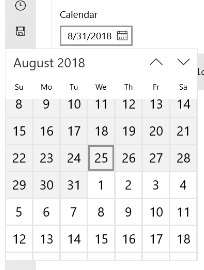
5.CalendarDatePicker
CalendarDatePicker控件为用户提供了日期选择功能,但是如图所示

当所选日期落在7月25日时,选框上方的却显示2018年八月,这会给用户带来很大的误导。用户如果根据下方选框选定时间,且在选择完毕没有对所选时间进行检查,那么他将有可能遭受很大损失。我个人认为这个问题相当严重。
以上是我简单学习XAML控件后的一些想法,错漏之处一定很多,还望指正。